
티스토리 CSS활용해서 반응형 버튼 만들기! 무지하게 쉬움 주의!
오늘은 CSS 코드를 활용해서 반응형 버튼을 만드는 법을 알아볼까합니다.
티스토리 블로그 하시다 보면 위와 같은 반응형 버튼을 보신 적이 있으실텐데요. 간단한 코딩을 통해서 위와 같은 버튼을 자유롭게 만드실 수 있으십니다. 사실 코딩이라고 하면 어렵게 느끼는 분들이 매우! 많으실 텐데요! 전혀 걱정하지 않아도됩니다!
저도 처음에는 엄청 어려울 것 같았는데 구글 검색하면서 이리저리 해보니까 금방하겠더라고요! 다른 분들이 적어놓은 블로그 블 보았는데 전문적인 용어도 사용하시고 중간 단계도 생략해 놓으셔서 어려웠는제 제 블로그 포스틴만 보시고!! 제 글만 따라서 하신다면 버튼 만들기 엄청 쉽게 하실 수 있으실거에요! 저는 사진 위주로 쉽게 포스팅 할 예정이거든요.
1. 티스토리 CSS편집으로 들어가서 CSS 코드 입력
버튼을 사용하기 위해서는 티스토리 CSS편집하기 쪽으로 들어가야 합니다. 들어가는 방법은 다음과 같습니다.
(1) 티스토리 로그인 --> 톱니바퀴 클릭하기.

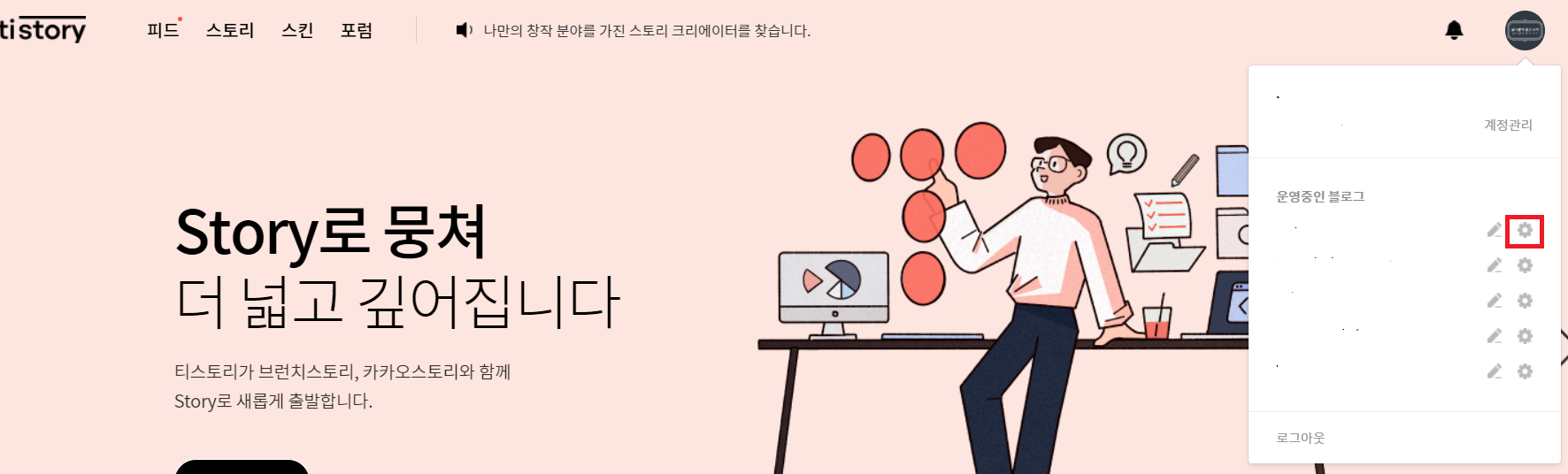
티스토리 로그인을 하면 다음과 같은 화면이 되는데요. 톱니바퀴 버튼을 눌러서 블로그 관리 홈으로 들어갑니다. 화면에 빨간색으로 표시해둔 것을 누르면 됩니다.
(2) 티스토리 블로그관리 홈 --> 꾸미기 쪽에 스킨편집 클릭 --> html 편집 클릭

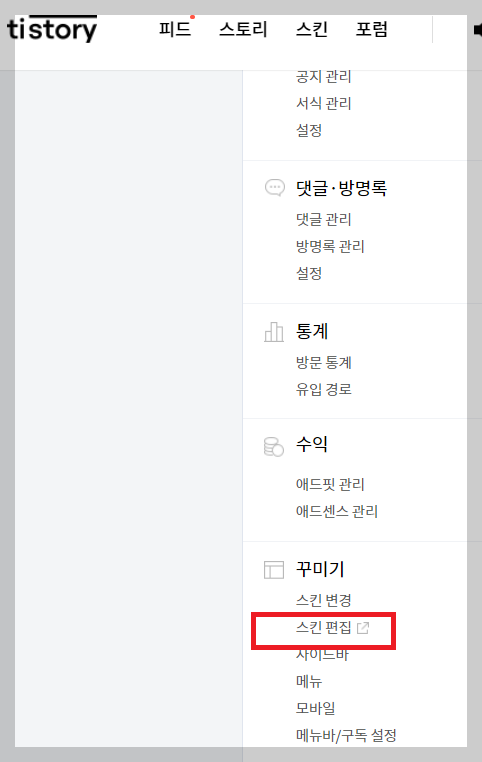
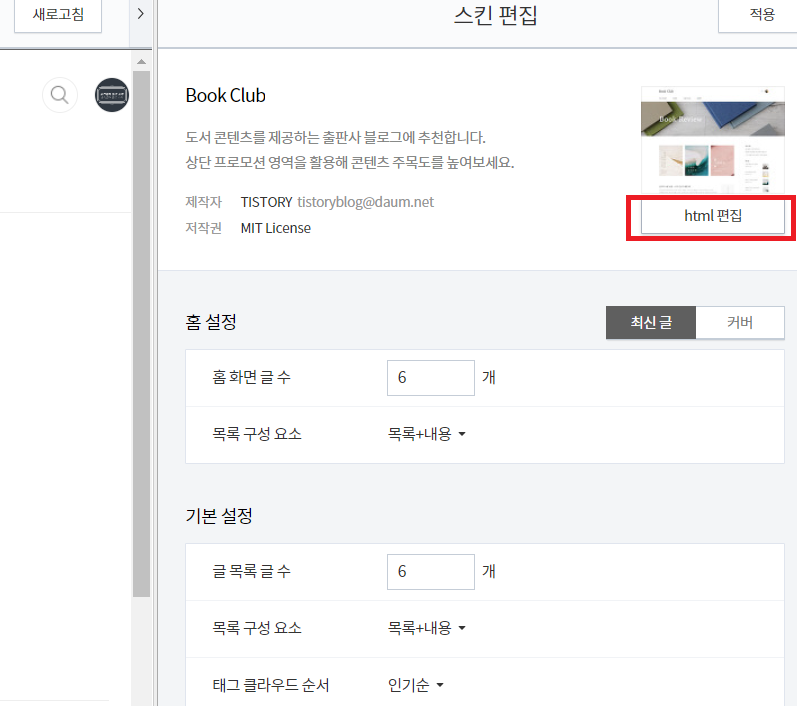
다음은 티스토리 꾸미기쪽으로 들어간 다음에 스킨편집으로 들어갑니다. 위에 빨간색으로 표시해둔 것을 클릭하면 됩니다. 그 다음은 html 편집 버튼을 눌러서 편집 화면으로 들어가면 됩니다.

여기까지 다들 오셨나요? 여기까지 오셨으면 1/3 정도는 되신거에요 ㅎㅎ.
(3) CSS클릭 --> 버튼 관련 코드 입력 --> 적용버튼 클릭
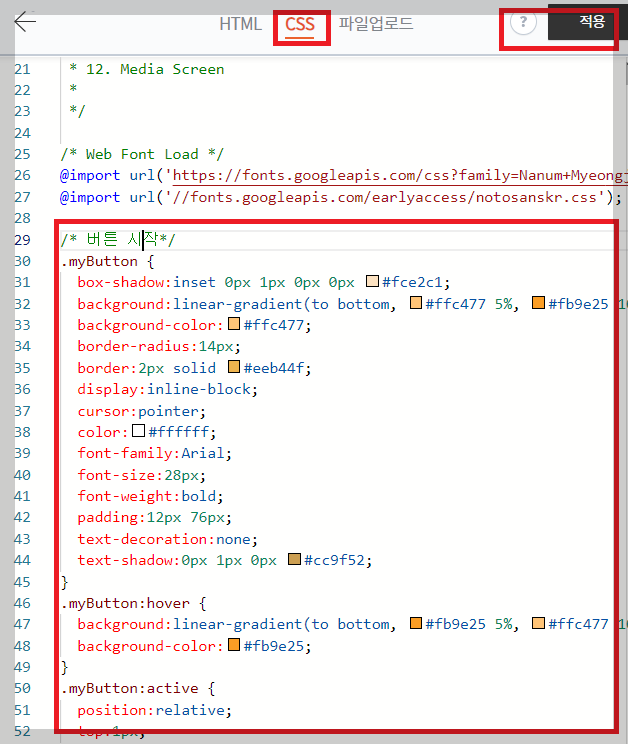
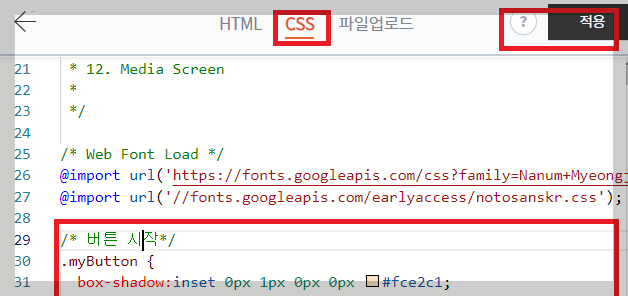
그 다음은 CSS탭으로 들어가야 하는데요.

html편집 버튼을 누르고 난 후 티스토리 오른쪽 상단이 위와 같이 변합니다. 그러면 CSS탭을 클릭하고 아래쪽 코드를 넣는 곳에 위와 같은 코드를 치면 됩니다. (빨간색 박스로 표시된 곳에 말이죠!) 코드가 너무 어렵다고요? 잠시만 기다려 주세요!!! 그리고 적용 버튼을 누르면 기본적인 세팅은 끝납니다.
자! 그러면 위의 코드는 어디서 받을까요?! 바로 아래 사이트를 클릭해서 들어가면 됩니다.
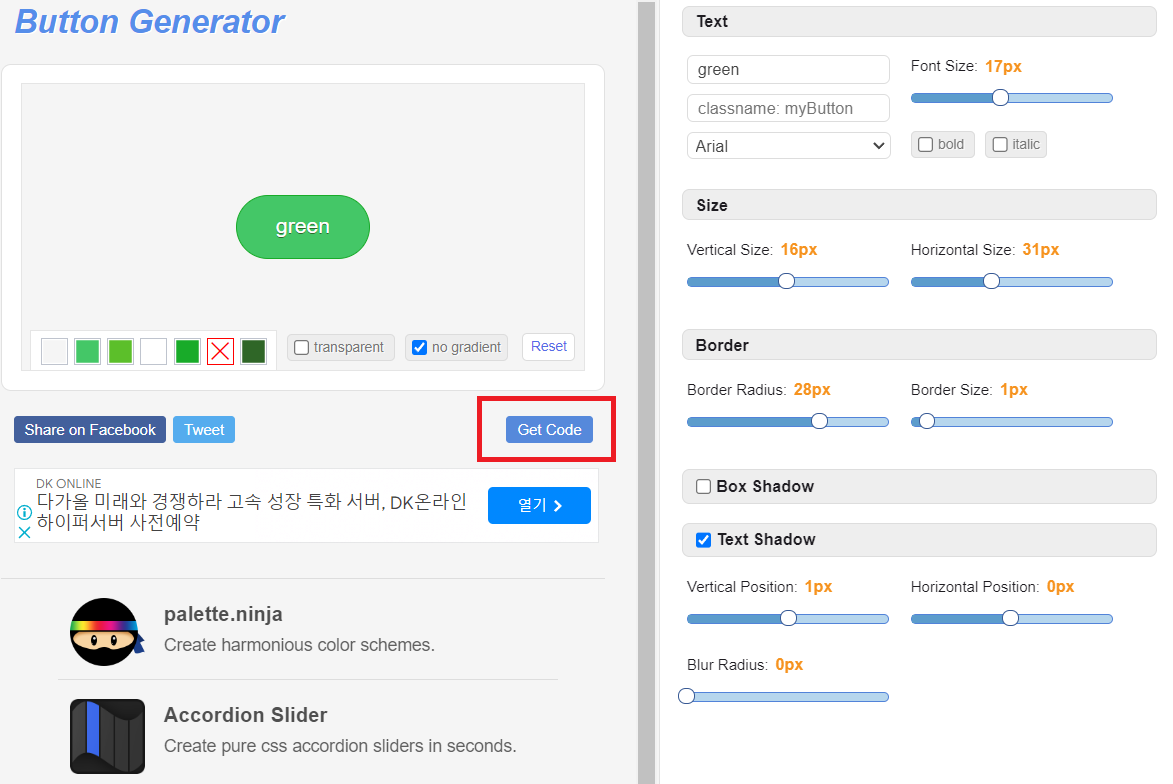
위 버튼을 누르면 Button Generator 라는 사이트로 들어가지는데요. 사이트에 들어가면 아래와 같은 화면이 보입니다.
여기서 마음에 드는 버튼을 선택하시고 색상, 글자색, 폰트 등을 먼저 선택합니다. 그리고 GET CODE 라고 써있는 버튼을 누르면 소스코드를 얻을 수 있어요.

위에 있는 화면에서 Get Code를 클릭합니다.

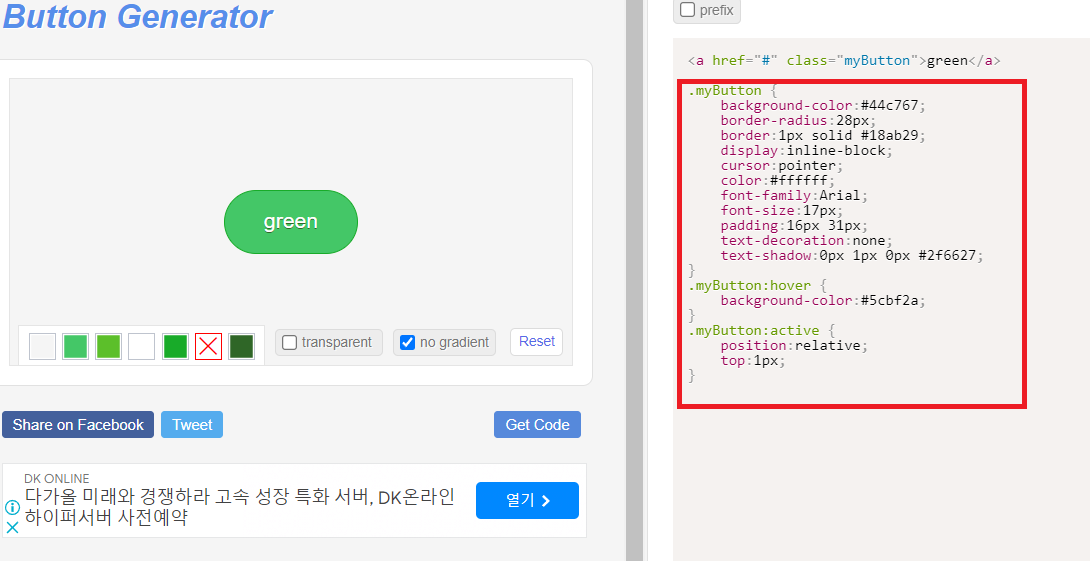
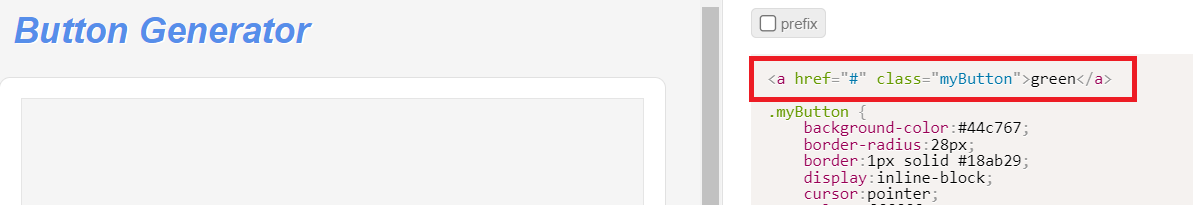
그러면 화면이 바뀌면서 옆에 소스 코드가 나오게 됩니다.
저 코드를 아까 티스토리에 CSS쪽에 복사해서 붙이면 됩니다. 위에 화면에서 <a href ~~~ / a>라고 되어있는데 그 부분은 제외하고 아래에 제가 빨간색으로 표시해둔 곳만 붙여 넣으면 됩니다.
여기까지 하셨다면 2/3정도는 다들 따라오신거에요! 너무 쉽죠?!!! 코드를 붙여 넣고 난 후에는 적용버튼을 눌러서 변경된 CSS를 적용시켜 주세요!.

2. 글 작성 시 버튼 생성 및 관련 링크 입력
자. 이번에는 CSS가 적용되었으니 버튼을 생성하고 버튼이랑 링크를 연결해보겠습니다.
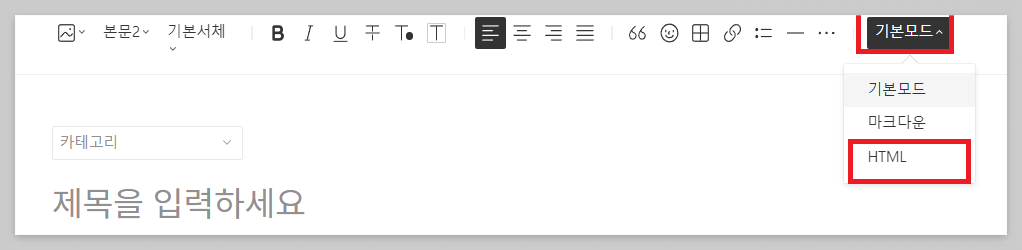
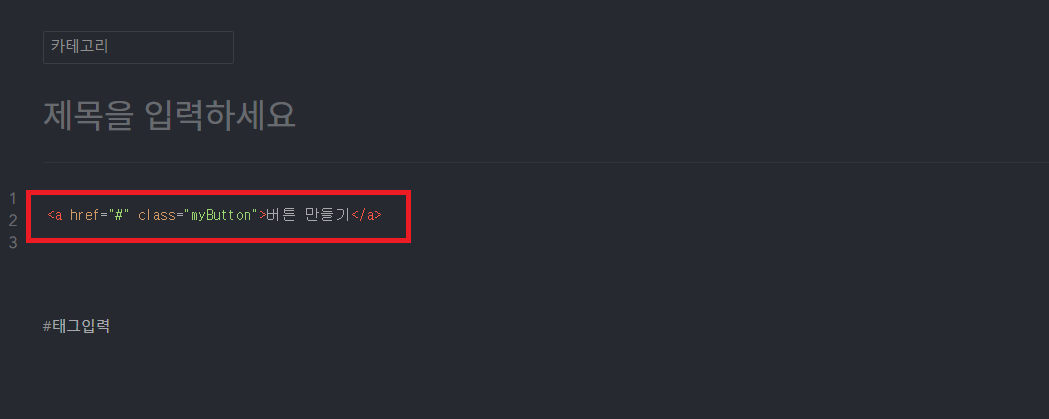
일단 티스토리 글 작성 화면에서 글을 작성하는데요. 이때 버튼을 만들기 위해서는 HTML 편집 모드로 들어가야 합니다.

위의 화면처럼 글 작성시 나오는 화면에서 기본모드 클릭 --> HTML로 들어가면 됩니다.
그리고 나서 아까 Button Generator사이느에서 위쪽에 있었던 a태그를 삽입하면 됩니다.

위와 같이 코드를 입력하면 버튼이 생성되어요. 어디서 찾으실지 모르는 분들을 위해 아래 사진을 남겨 놓겠습니다.

Button Generator사이트에서 코드를 긁어다가 붙이면 됩니다.
그리고 나서 이제 원하는 버튼의 글자와 연결될 사이트를 입력해주면 되는데요.
<a href="#" class="myButton">green</a>위와 같은 코드에서 href = " # " 에서 # 위치에 원하는 주소를 입력하면 됩니다.
또한 green이라고 써있는데는 버튼에 나올 글자를 써주시면 됩니다.
그러면 버튼 만들기가 끝나요!!! 예를 들면 아래와 같이 코드를 쳐서 버튼을 만들 수 있어요.
<a href="https://capitalismworld.tistory.com" class="myButton">티스토리</a>
코드가 잘 먹히는지 확인하기 위해서는 미리보기를 눌러서 확인하면 됩니다.
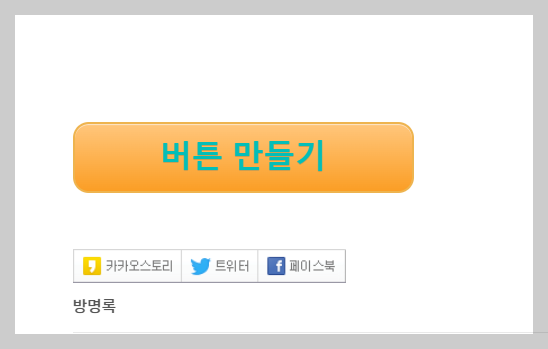
그러면 아래와 같이 버튼이 생성됩니다. 너무 쉽죠?

버튼 크기나 글자색 같은 경우는 CSS에서 수정하면됩니다.
이상으로 티스토리에서 반응형 버튼 만드는 방법과 CSS 코드 삽입 방법을 알아보았는데요.
아마 제 글을 따라서 천천히 하시다 보면 누구나 쉽게 반응형 버튼을 만들 수 있을거에요.
다들 즐거운 블로그 생활 즐기시길 바랍니다.
감사합니다.
'일상 이야기 > 기록' 카테고리의 다른 글
| 여의도 더파티움 결혼식 후기 및 뷔페 리뷰 (0) | 2023.08.20 |
|---|---|
| 여름철 빨래 냄새 없애는 방법 3가지 (건조기 없이) (0) | 2023.07.12 |
| 삼청동 한국금융연수원 금융 교육 및 연수 후기 (feat. 구내식당) (0) | 2023.06.10 |
| 삼청각 한옥 웨딩 및 결혼식 요리 리뷰 [feat. 저녁 와인 & 맥주 파티] (4) | 2023.06.06 |
| 성북동 삼청각 한옥 결혼식 후기 & 웨딩 코스요리 리뷰 Feat. 와인파티 (2) | 2023.06.06 |



